UptimeKuma | Product Documentation
Deploying UptimeKuma Node.js application using ServerKade is a straightforward process. ServerKade simplifies the setup and management of Node.js applications, offering a user-friendly platform for deploying and running projects seamlessly.
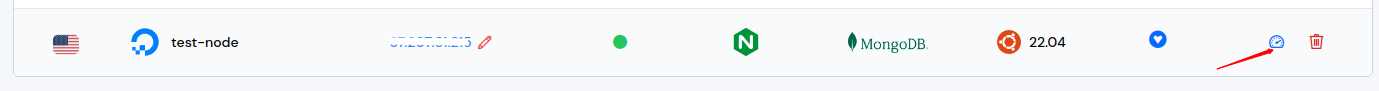
Step 1: Select Your Node Stack Server
Begin by clicking on the Node Stack server where you intend to create the new Node.js application.

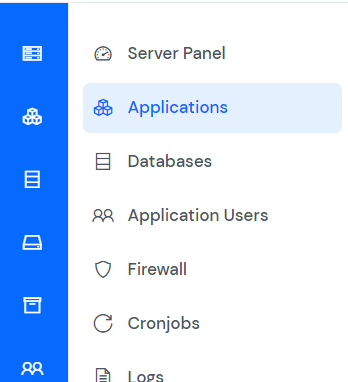
Step 2: Navigate to Applications
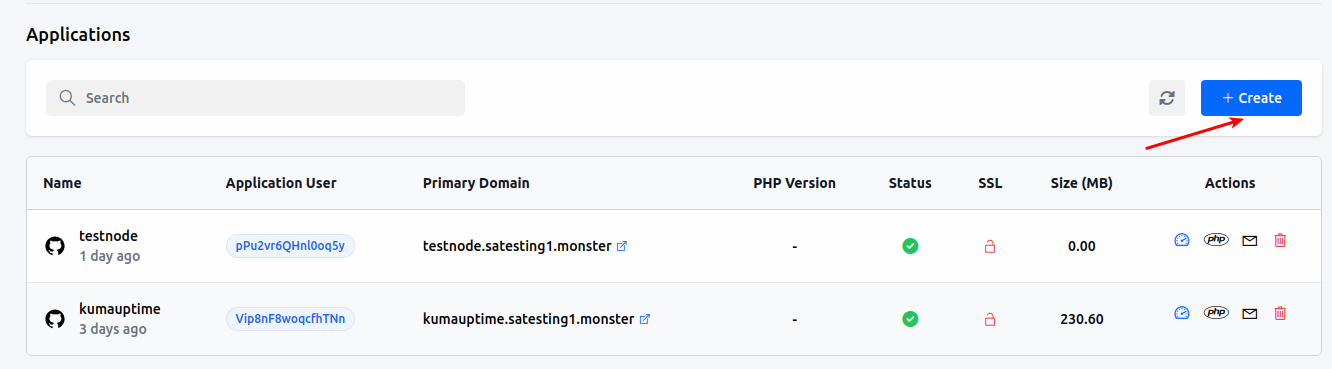
Click on the Applications option in the left-hand sidebar of the server panel.

Step 3: Create a New Application
Within the Applications section, click on the Create button located at the top right of the Applications table.

Step 4: Enter Required Informations
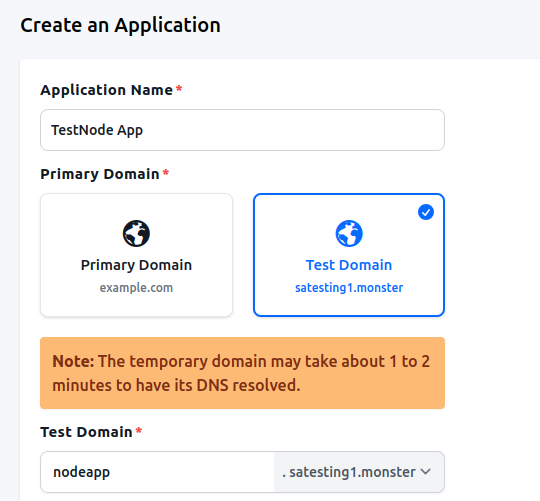
Step 4.1 Basic Details
- Provide a name for your application in the Application Name field.
- Choose between a Primary Domain or a Test Domain in the Domain field. If you select a test domain, you can change it later to a primary domain.

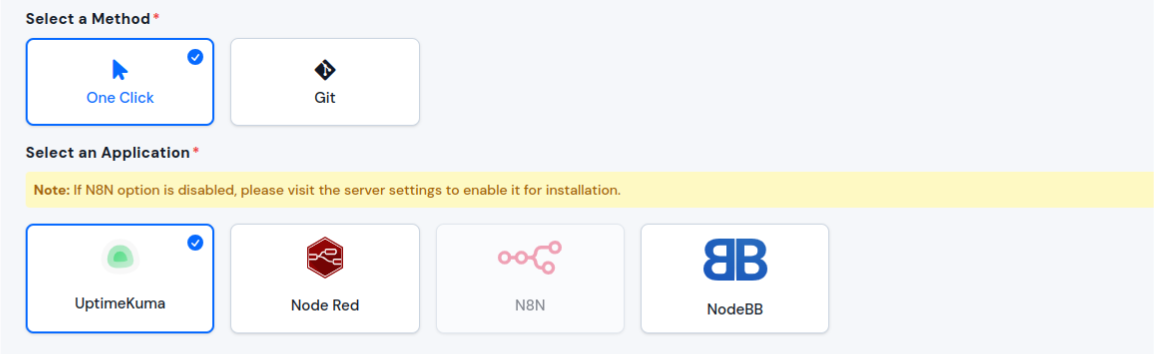
Step 4.2 Select a Method and Application
Select a One Click method and UptimeKuma from the applications to install UptimeKuma.

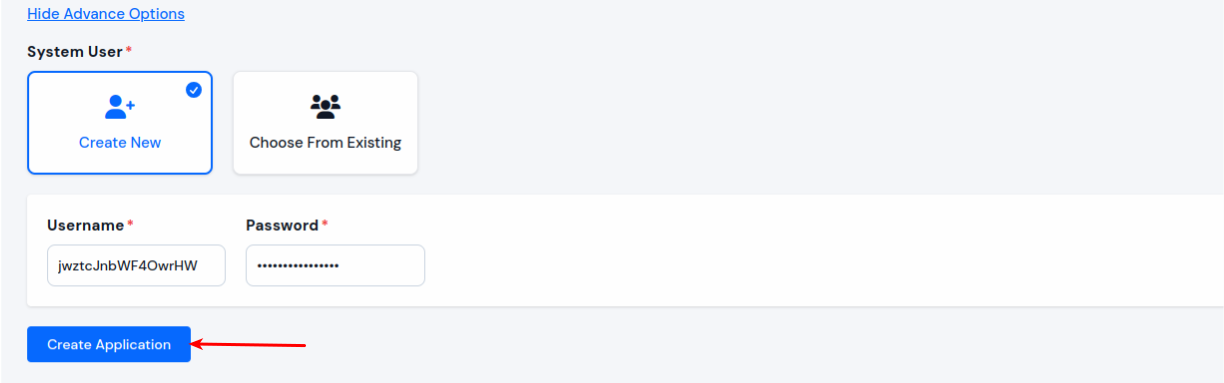
Step 4.3 Advance Options
When creating a new application in ServerKade, you have the option to either create a new system user for the application or use an existing one. A system user is a user account created on your server, which is used to manage files and permissions for your application. You can create new user or select the existing user by clicking on the Show Advance Option below.

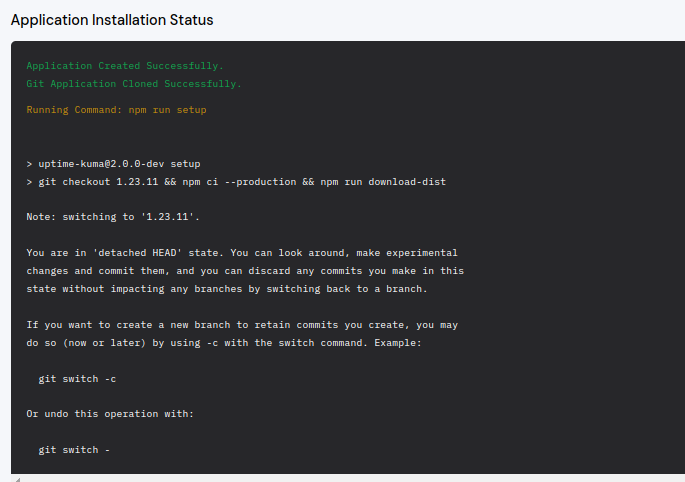
- You can monitor the installation progress in real-time through the application installation status displayed below.

- Once the installation is complete, you will be automatically redirected to the application dashboard. From here, you can efficiently manage and oversee the operations of your deployed application.
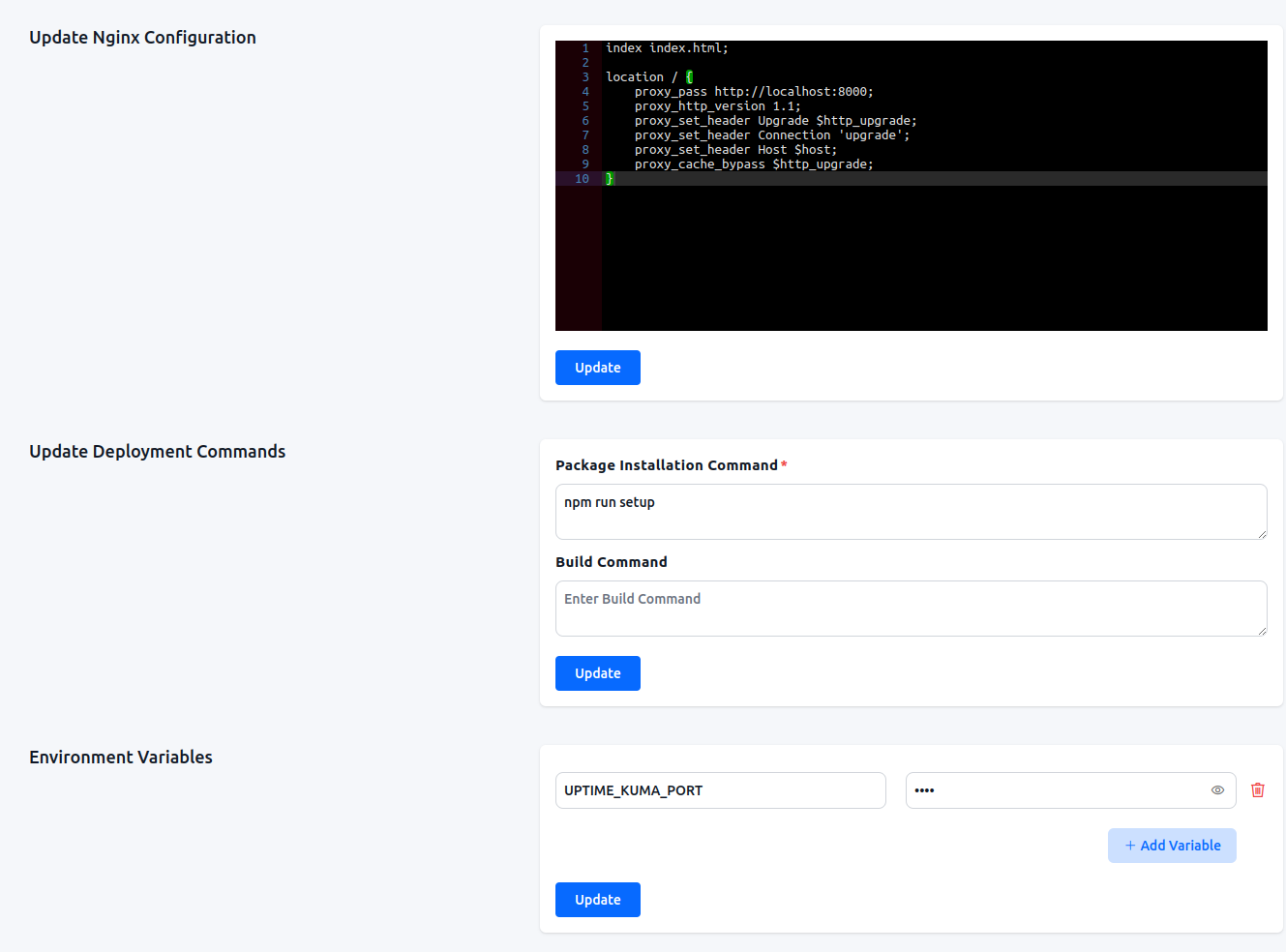
Update Nginx Configuration, Deployment Commands, and Environment Variables
To update Nginx Configuration, Deployment Commands, and Environment Variables, navigate to Application Dashboard -> Settings.

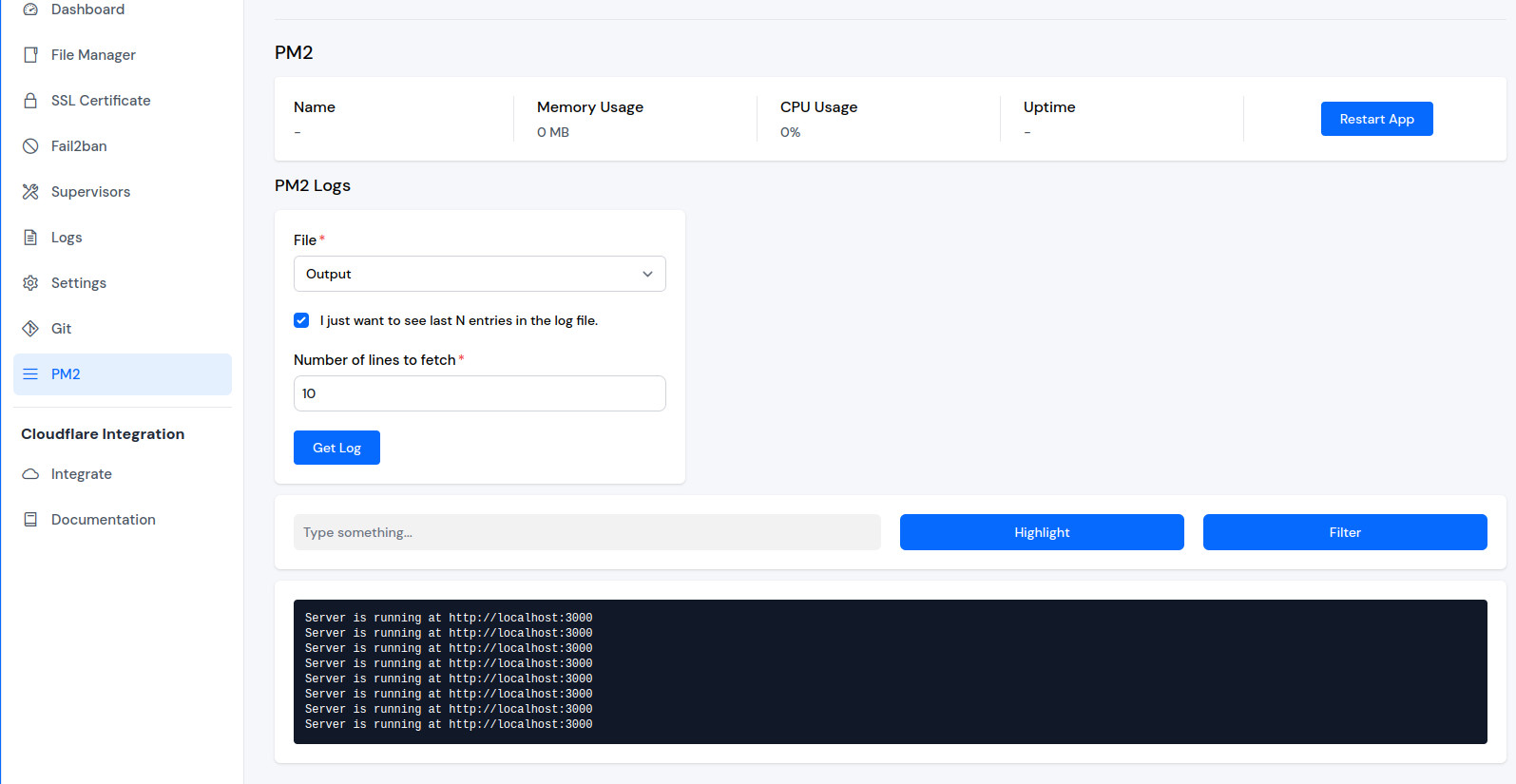
PM2
If your application involves Server-Side Rendering (SSR), you’ll find the PM2 option in the left sidebar.
Explore the PM2 section to access details about your process manager and retrieve PM2 logs.