BitBucket | Product Documentation
When choosing the deployment method, you can select “Git” to easily deploy your code from a Git repository. Once the application is created, ServerKade will automatically clone the repository and deploy the code. You can manage the Git deployment process from the ServerKade dashboard. ServerKade makes it easy to create and manage applications with Git.
Once you have connected your server with ServerKade, you can follow the steps below to install the Bitbucket repository on your server automatically.
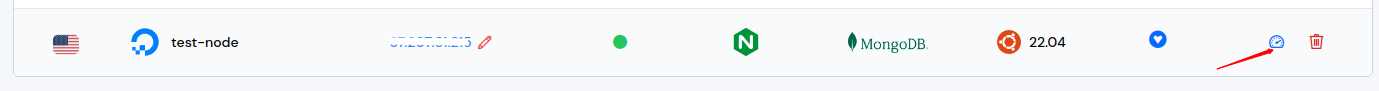
Step 1: Select Your Node Stack Server
Begin by clicking on the Node Stack server where you intend to create the new Node.js application.

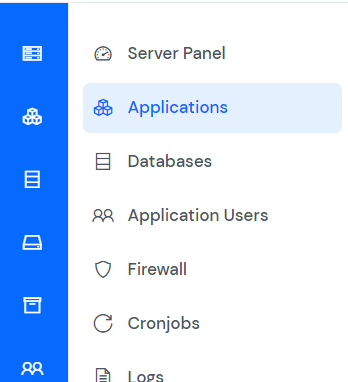
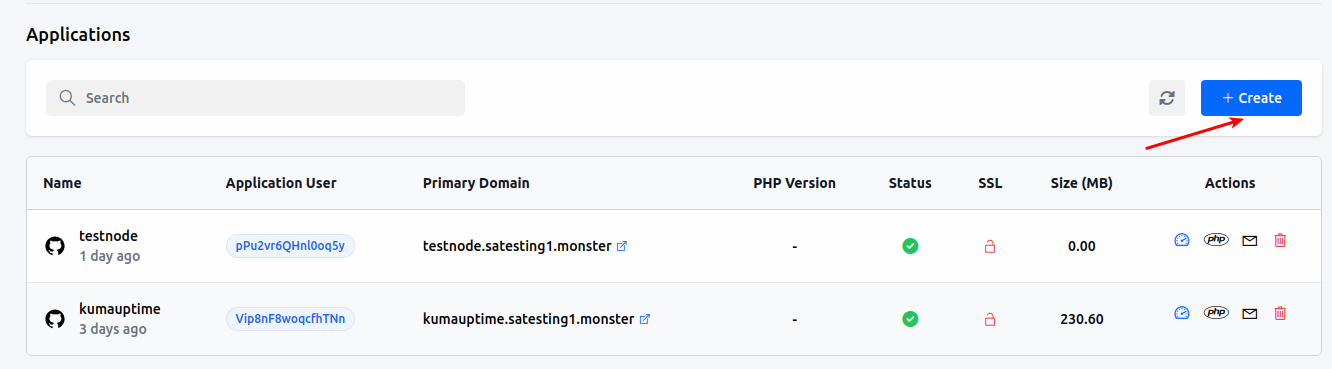
Step 2: Navigate to Applications
Once on the server panel, find and click on the Applications option in the left-hand sidebar.

Step 3: Create a New Application
Within the Applications section, click on the Create button located at the top right of the Applications table.

Step 4: Enter Required Informations
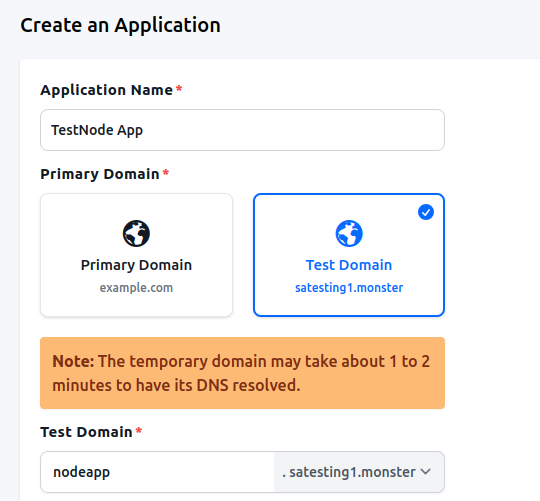
Step 4.1 Basic Details
- Provide a name for your application in the Application Name field.
- Choose between a Primary Domain or a Test Domain in the Domain field. If you select a test domain, you can change it later to a primary domain.

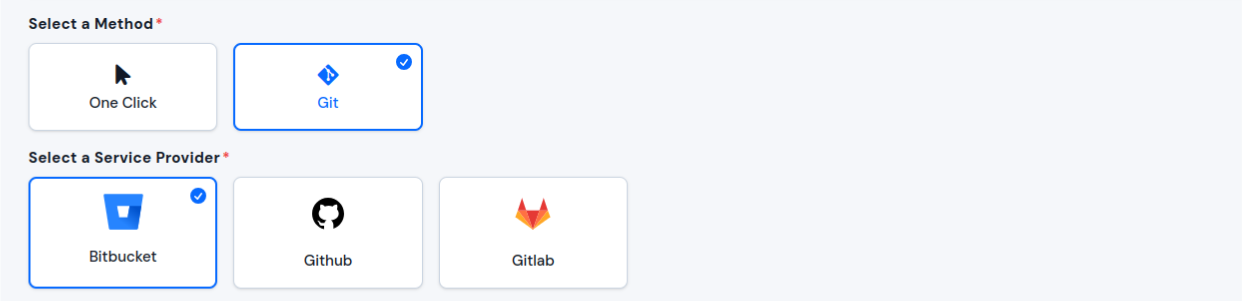
Step 4.2 Select a Method
Choose a Git method and BitBucket service provider for cloning your project from Bitbucket.

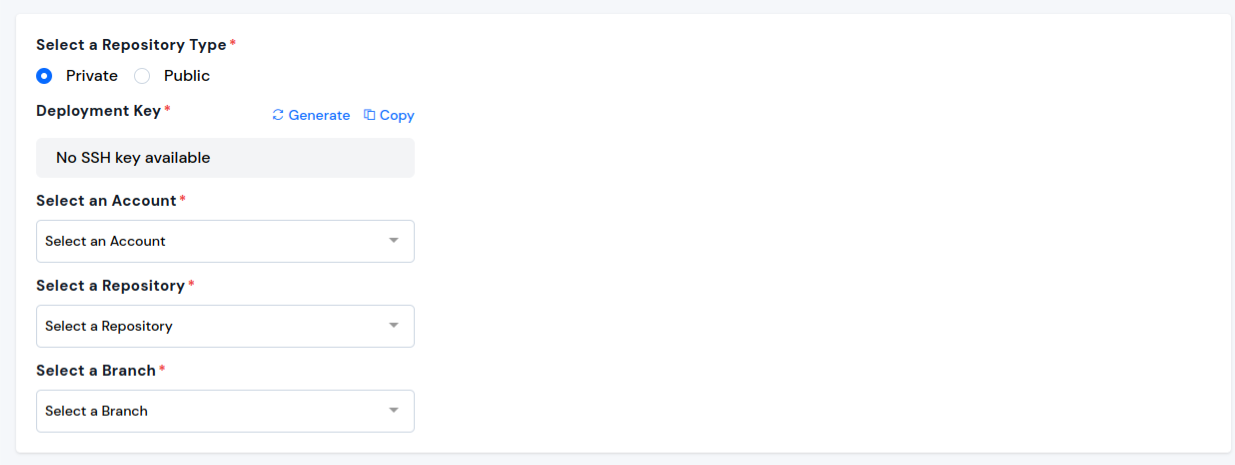
Step 4.3 Provider Information
-
Provide necessary information for cloning your repository, such as provider account, repository type, repository name, and branch.

-
Additional information form for deploying the application will appear.
-
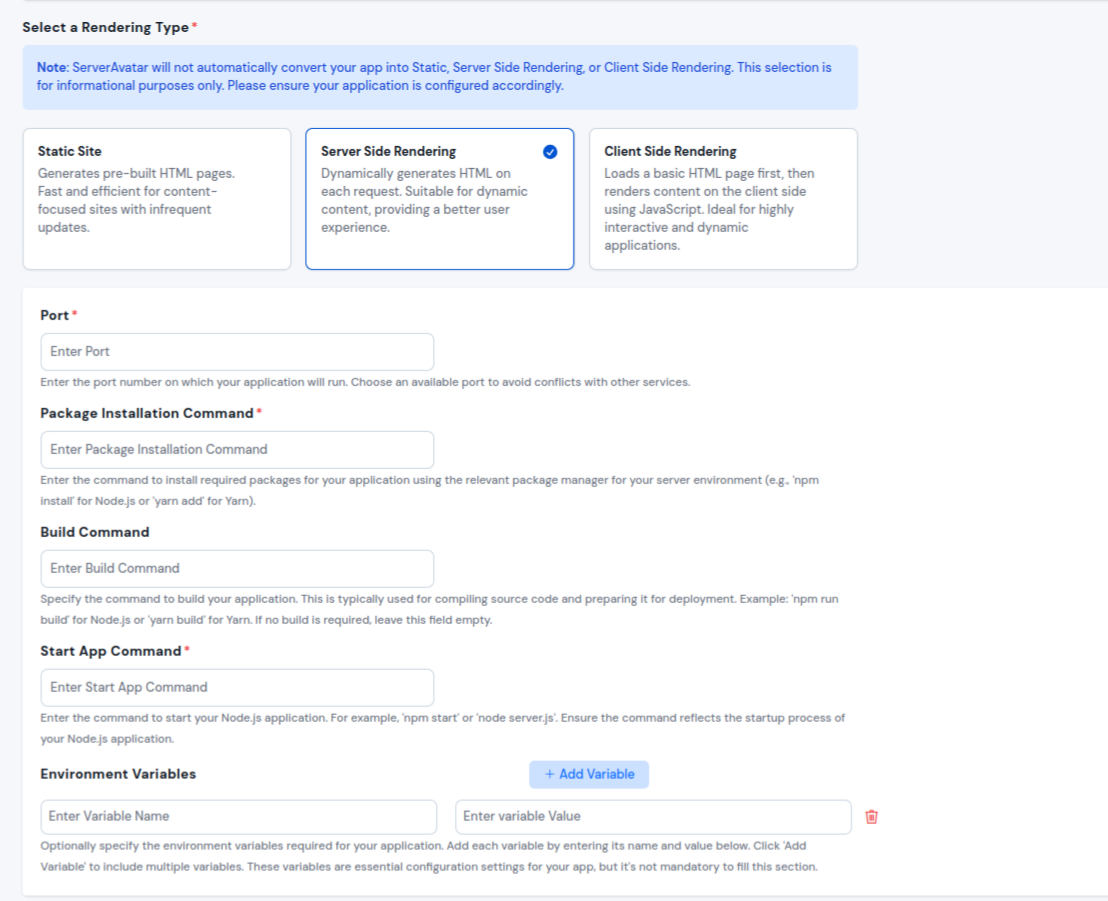
When choosing a static site, you’ll only need to input the Package Installation Command and Build Command. If you select server-side rendering, you’ll be prompted for additional details like port number, Package Installation Command, Build Command, Start App Command, etc. Meanwhile, for client-side rendering, you’ll just need to provide the Package Installation Command and Build Command.

- Port: Specify the port number on which the Node.js application will listen for incoming connections.
- Rendering Type: Choose from three options: Static Site, Server Side Rendering (SSR), Client Side Rendering (CSR).
- Package Installation Command: Command to install dependencies and prepare the application for execution.
- Build Command: Required for static or CSR rendering. Specifies the command after package installation.
- Start App Command: Required for SSR rendering. Specifies the command to start the Node.js application.
- Environment Variables: Optional parameter for setting environment variables.
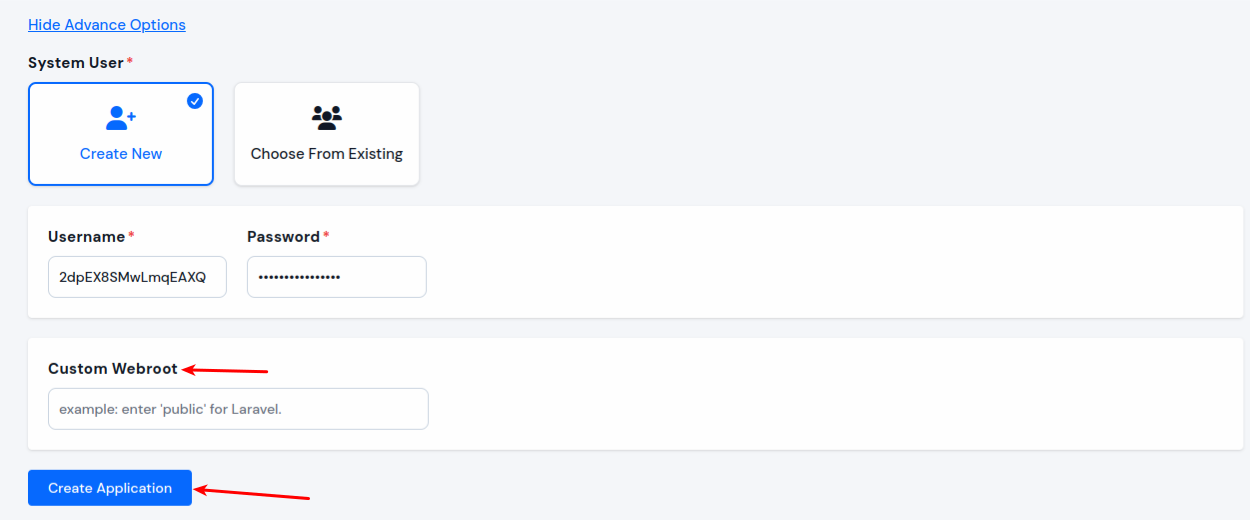
Step 4.4 Advance Options
-
When creating a new application in ServerKade, you have the option to either create a new system user for the application or use an existing one. A system user is a user account created on your server, which is used to manage files and permissions for your application. You can create new user or select the existing user by clicking on the Show Advance Option below.
-
You also have the option to specify a custom webroot path for your application. By default, ServerKade sets the webroot path to /public_html for your application. However, if you want to set a custom webroot path, you can do so by entering the desired path in the “Webroot” field provided. This can be useful if you have specific requirements for the directory structure of your application.

- Click on the Create Application button. Your application is expected to be live within the next 10-15 seconds.
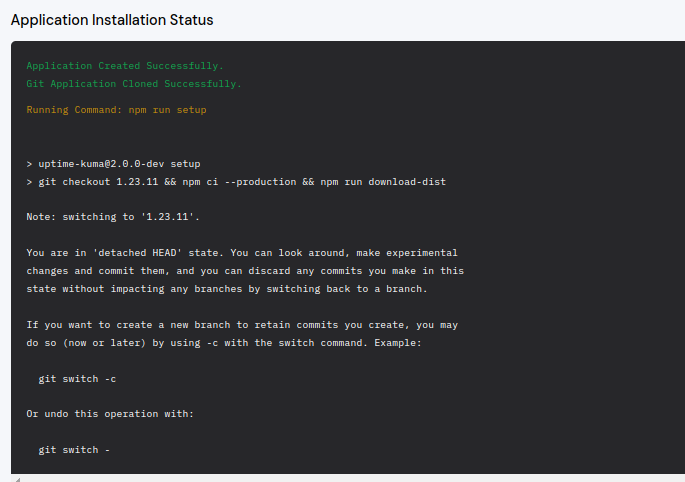
You can monitor the installation progress in real-time through the application installation status displayed below.

Once the installation is complete, you will be automatically redirected to the application dashboard. From here, you can efficiently manage and oversee the operations of your deployed application.
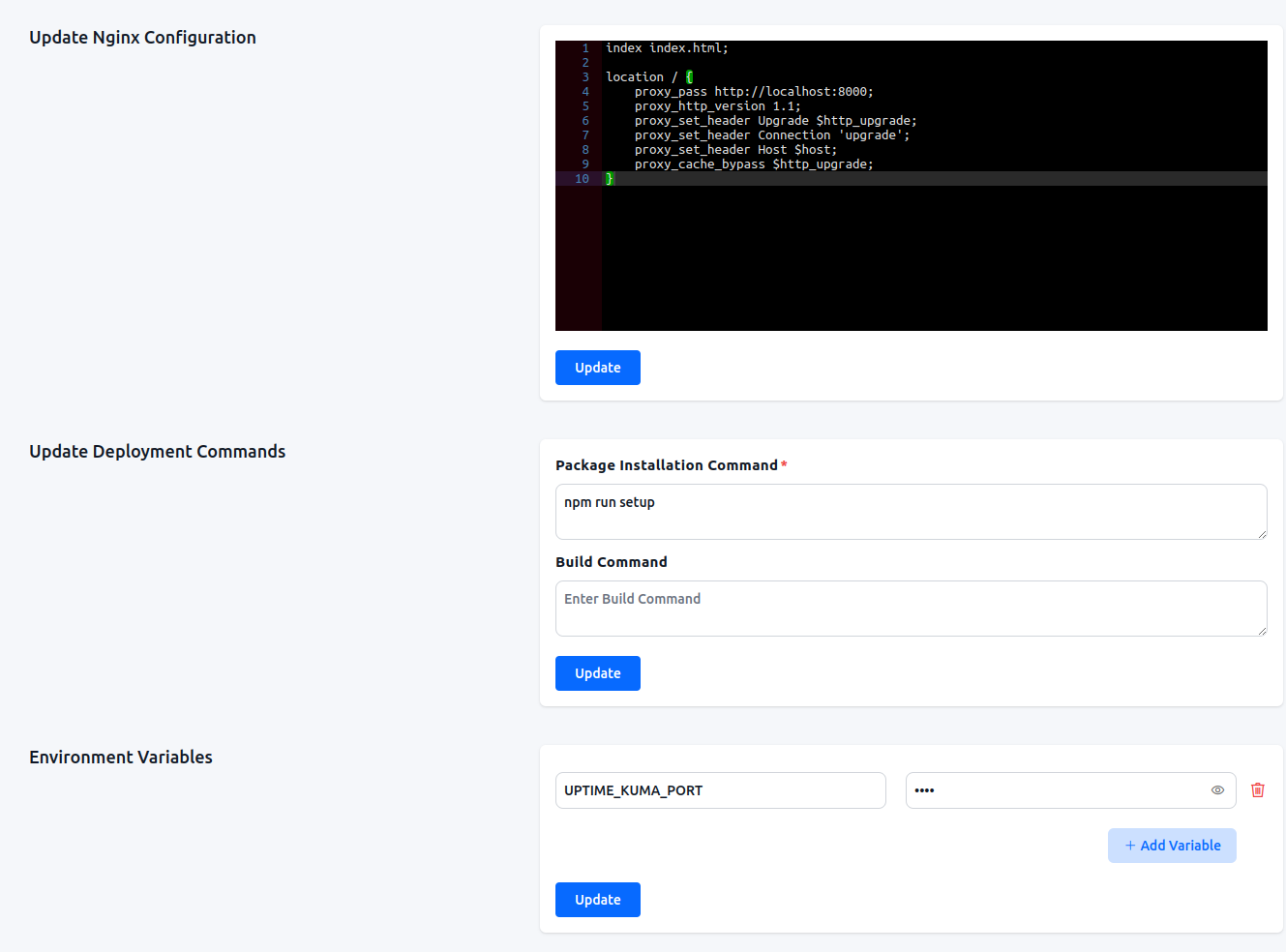
Update Nginx Configuration, Deployment Commands, and Environment Variables
To update Nginx Configuration, Deployment Commands, and Environment Variables, navigate to Application Dashboard -> Settings.

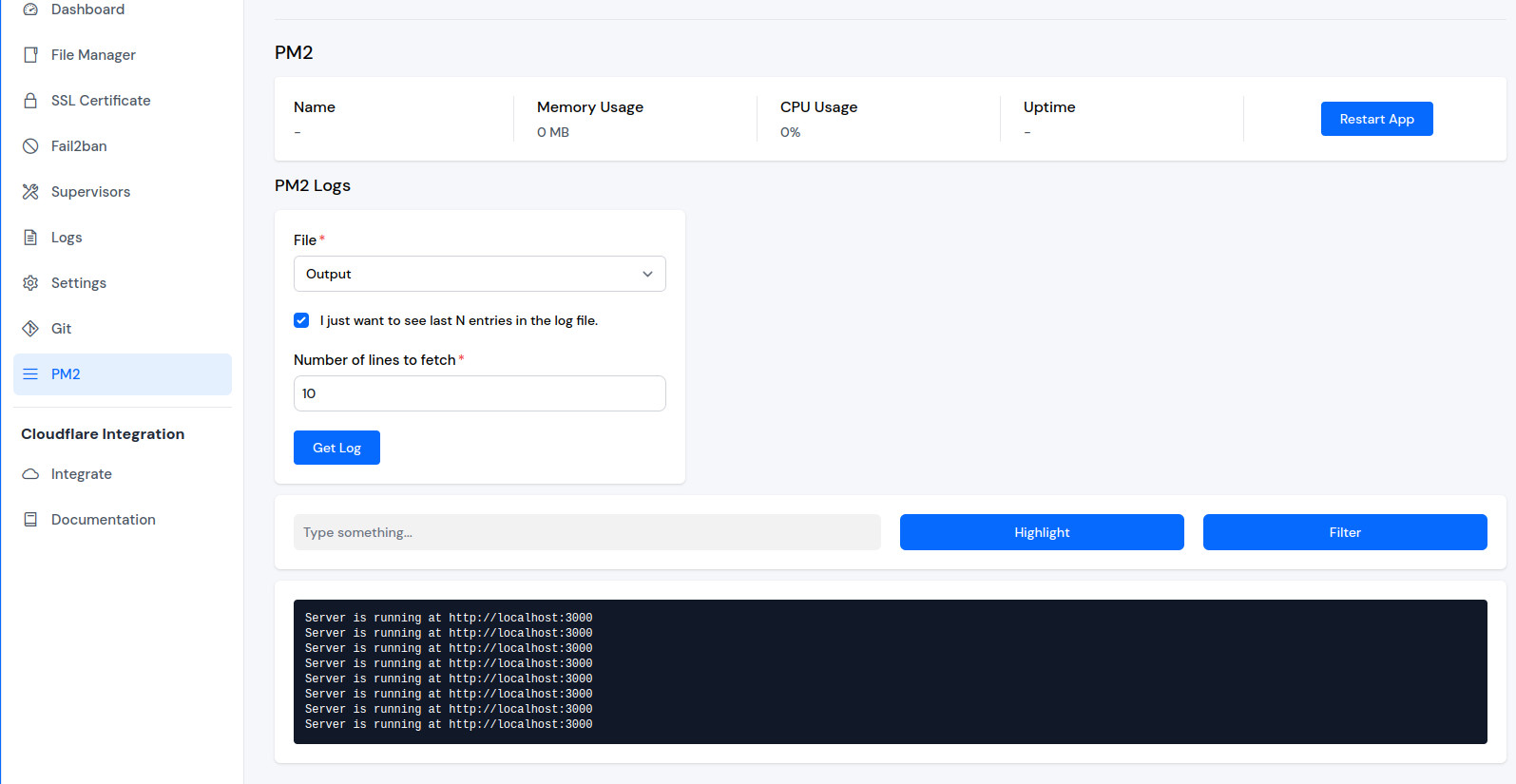
PM2
If your application involves Server-Side Rendering (SSR), you’ll find the PM2 option in the left sidebar.
Explore the PM2 section to access details about your process manager and retrieve PM2 logs.